We’ve gone from Windows PCs to Chromebooks at my school and for the most part the transition was easy. Most of what we were doing was web-based anyway so being confined to Chrome was no problem. And being able to install apps from the Chrome Web Store and not needing an administrator’s password was an added bonus.
This missing piece for many teachers was being able to print multiple images on a single page (easily). Sure, you can manually insert them in a Google Doc, but it’s not a great solution, especially if you have a bunch of them. In Windows or on a Mac you can print 3, 4, 6, 9 pictures to a page very easily from the Print Pictures dialog box (Windows) or Preview (Mac OSX). Chromebooks just don’t seem to do this. I don’t like doing a lot of printing, but in a elementary school sometimes you need pictures of all your students for things like holiday/Mother’s Day/Father’s Day gifts.
A search of the Chrome forums revealed similar issues. There just isn’t an app or extension that will do it. But online2pdf.com seems to do the trick.
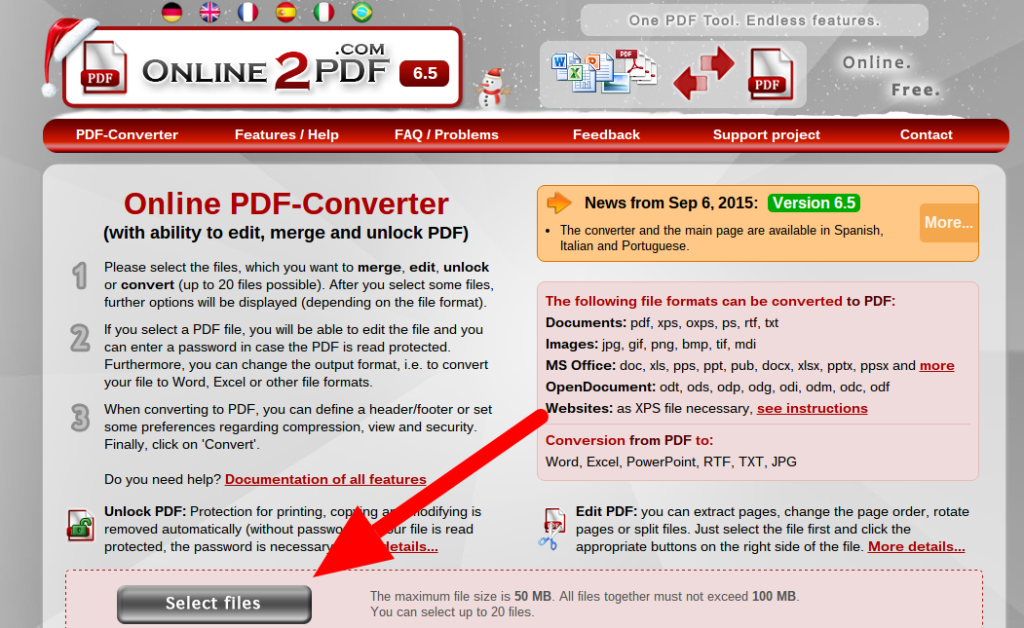
To print multiple images on a single page, head over to online2pdf.com and find the “Select files” button at the bottom.
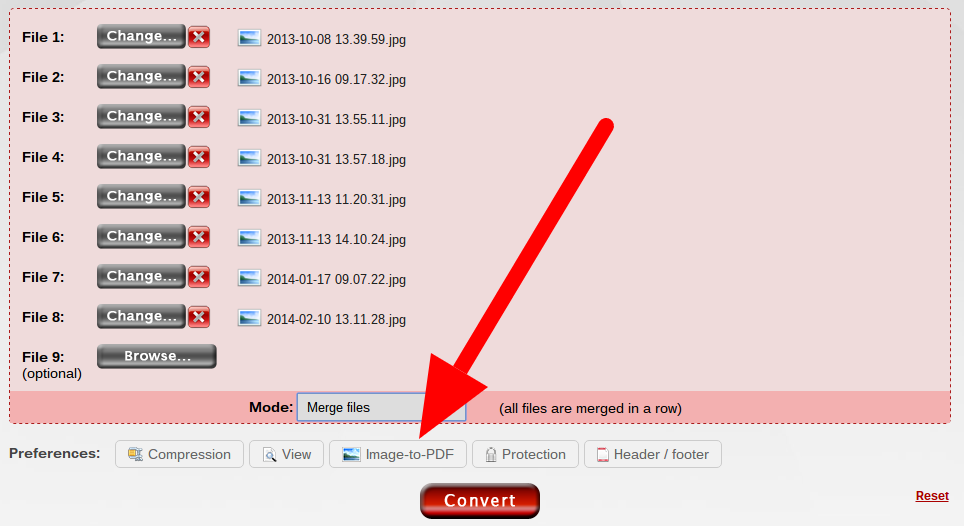
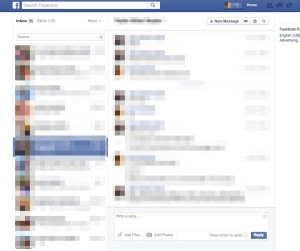
Click Select Files and you’ll be prompted to upload your pics. Once you upload them (you’re limited to 20 at a time), you’ll see this screen verifying the images you’ve selected. Don’t convert them yet; click the “Image-to-PDF” tab at the bottom first.
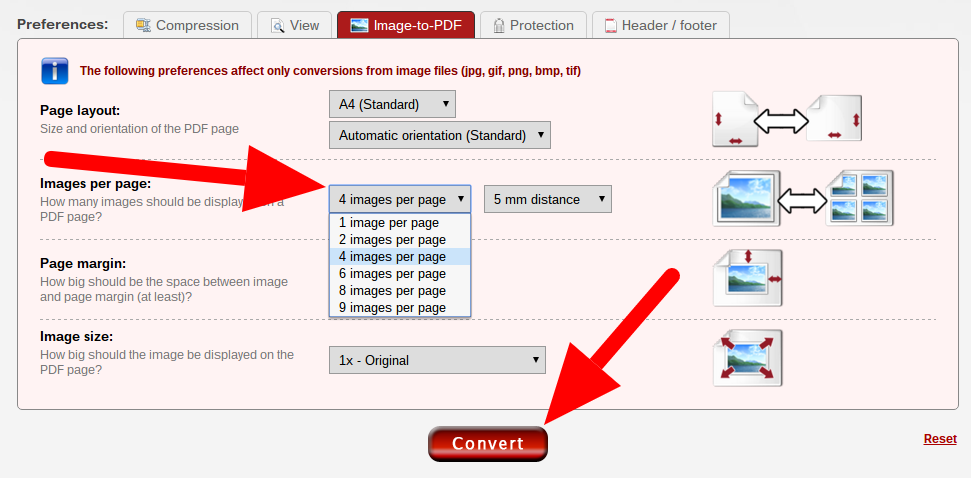
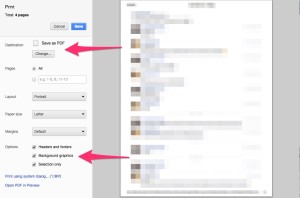
In the “Images per page” section, select the the number of image per page. One per page will give you pictures that are about 8×10, two per page is about 5×7, four per page is about 3×5. Then click “Convert” at the bottom.
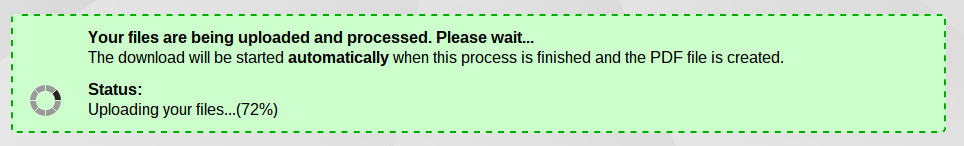
As it generates your PDF, you’ll get a progress screen.
When done, your PDF will automitally start downloading. If for some reason it doesn’t, there’s a link to manually start the download. Once downloaded, you can open and print the PDF directly from your Chromebook. It will look like the prints you’re used to on a Windows or Mac machine. If you uncheck the “Fit to page” checkbox when printing the pictures will print a little bigger.
TIP: It seems to work better if all your images are portrait orientation or all landscape. If you have both, I’d run two batches – one of your portrait pictures and one of your landscape pictures. Onlie2PDF won’t rotate them for you and they’ll crop weird.
SAFETY: The FAQ (Frequently Asked Questions) page notes that, “all files and data are treated as strictly confidential, of course. Your files are only temporarily stored on the server of Online2PDF, after the conversion they will be deleted immediately.” This meshes with what I can see from the outside. The link to manually download your PDF stops working after a minute.
I hope this helps.







 lesson talking about computers in general. In addition to being in things like laptops and iPads, they are in phones, microwaves, coffee makers, traffic lights, etc. Computers are, literally, all around us. Because of that, it’s important to have some idea of how they work, how to make them do what we want them to do. That conversation brought us to Lightbot.
lesson talking about computers in general. In addition to being in things like laptops and iPads, they are in phones, microwaves, coffee makers, traffic lights, etc. Computers are, literally, all around us. Because of that, it’s important to have some idea of how they work, how to make them do what we want them to do. That conversation brought us to Lightbot.













 There are lots of things that will make a 1:1 environment (iPads, Chromebooks, laptops, BYOD, etc.) successful, but without ubiquity you won’t find success. If you’re going to go 1:1 technology can’t be an extra thing, it has to permeate everything.
There are lots of things that will make a 1:1 environment (iPads, Chromebooks, laptops, BYOD, etc.) successful, but without ubiquity you won’t find success. If you’re going to go 1:1 technology can’t be an extra thing, it has to permeate everything.